From Dark and Darker Wiki
(Undo revision 37855 until IconBox is efficient enough to not exceed PEIS on the Containers Page.) Tag: Undo |
(Changed out section titles to regular text. This allows for better TOC use.) |
||
| Line 1: | Line 1: | ||
<includeonly> | <includeonly><!-- | ||
= | |||
--><b style="font-size:30px">High-End Containers</b> | |||
<div class="line" style="margin-top:5px; background-image:linear-gradient(to right,rgb(15,15,15),rgb(100,100,100),rgb(15,15,15))"></div> | |||
{{#arraydefine:HighEnd|{{Prop Data|AllList|{{{1|}}}|High-End Props}} }}<!-- | {{#arraydefine:HighEnd|{{Prop Data|AllList|{{{1|}}}|High-End Props}} }}<!-- | ||
-->{{#loop:i|0|{{#arraysize:HighEnd}}<!-- | -->{{#loop:i|0|{{#arraysize:HighEnd}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:HighEnd|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:HighEnd|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
= | |||
<b style="font-size:30px">Normal Containers</b> | |||
<div class="line" style="margin-top:5px; margin-bottom:5px; background-image:linear-gradient(to right,rgb(15,15,15),rgb(100,100,100),rgb(15,15,15))"></div> | |||
{{#arraydefine:Chests|{{Prop Data|AllList|{{{1|}}}|Chest}} }}<!-- | {{#arraydefine:Chests|{{Prop Data|AllList|{{{1|}}}|Chest}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Chests}}|0||< | -->{{#ifeq:{{#arraysize:Chests}}|0||<b style="font-size:20px">Chests</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Chests}}<!-- | -->{{#loop:i|0|{{#arraysize:Chests}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Chests|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Chests|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Hoard|{{Prop Data|AllList|{{{1|}}}|Hoard}} }}<!-- | {{#arraydefine:Hoard|{{Prop Data|AllList|{{{1|}}}|Hoard}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Hoard}}|0||< | -->{{#ifeq:{{#arraysize:Hoard}}|0||<b style="font-size:20px">Hoard</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Hoard}}<!-- | -->{{#loop:i|0|{{#arraysize:Hoard}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Hoard|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Hoard|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Coffins|{{Prop Data|AllList|{{{1|}}}|Coffin}} }}<!-- | {{#arraydefine:Coffins|{{Prop Data|AllList|{{{1|}}}|Coffin}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Coffins}}|0||< | -->{{#ifeq:{{#arraysize:Coffins}}|0||<b style="font-size:20px">Coffins</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Coffins}}<!-- | -->{{#loop:i|0|{{#arraysize:Coffins}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Coffins|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Coffins|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Skeletons|{{Prop Data|AllList|{{{1|}}}|Skeleton}} }}<!-- | {{#arraydefine:Skeletons|{{Prop Data|AllList|{{{1|}}}|Skeleton}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Skeletons}}|0||< | -->{{#ifeq:{{#arraysize:Skeletons}}|0||<b style="font-size:20px">Skeletons</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Skeletons}}<!-- | -->{{#loop:i|0|{{#arraysize:Skeletons}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Skeletons|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Skeletons|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Crates|{{Prop Data|AllList|{{{1|}}}|Crate}} }}<!-- | {{#arraydefine:Crates|{{Prop Data|AllList|{{{1|}}}|Crate}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Crates}}|0||< | -->{{#ifeq:{{#arraysize:Crates}}|0||<b style="font-size:20px">Crates</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Crates}}<!-- | -->{{#loop:i|0|{{#arraysize:Crates}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Crates|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Crates|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Barrels|{{Prop Data|AllList|{{{1|}}}|Barrel}} }}<!-- | {{#arraydefine:Barrels|{{Prop Data|AllList|{{{1|}}}|Barrel}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Barrels}}|0||< | -->{{#ifeq:{{#arraysize:Barrels}}|0||<b style="font-size:20px">Barrels</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Barrels}}<!-- | -->{{#loop:i|0|{{#arraysize:Barrels}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Barrels|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Barrels|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Pots|{{Prop Data|AllList|{{{1|}}}|Pot}} }}<!-- | {{#arraydefine:Pots|{{Prop Data|AllList|{{{1|}}}|Pot}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Pots}}|0||< | -->{{#ifeq:{{#arraysize:Pots}}|0||<b style="font-size:20px">Pots</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Pots}}<!-- | -->{{#loop:i|0|{{#arraysize:Pots}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Pots|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Pots|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Ores|{{Prop Data|AllList|{{{1|}}}|Ore}} }}<!-- | {{#arraydefine:Ores|{{Prop Data|AllList|{{{1|}}}|Ore}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Ores}}|0||< | -->{{#ifeq:{{#arraysize:Ores}}|0||<b style="font-size:20px">Ores</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Ores}}<!-- | -->{{#loop:i|0|{{#arraysize:Ores}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Ores|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Ores|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | -->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | ||
{{#arraydefine:Herbs|{{Prop Data|AllList|{{{1|}}}|Herb}} }}<!-- | {{#arraydefine:Herbs|{{Prop Data|AllList|{{{1|}}}|Herb}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Herbs}}|0||< | -->{{#ifeq:{{#arraysize:Herbs}}|0||<b style="font-size:20px">Herbs</b>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Herbs}}<!-- | -->{{#loop:i|0|{{#arraysize:Herbs}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Herbs|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Herbs|{{#var:i}} }} }}<!-- | ||
Revision as of 04:49, 14 August 2024
High-End Containers
Normal Containers
Chests
Hoard
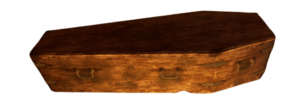
Coffins
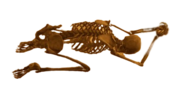
Skeletons
Crates
Barrels
Pots
Ores
Herbs