From Dark and Darker Wiki
(Switched it to display Infobox instead of plain Iconboxes) Tag: Reverted |
(Undo revision 37855 until IconBox is efficient enough to not exceed PEIS on the Containers Page.) Tag: Undo |
||
| Line 4: | Line 4: | ||
-->{{#loop:i|0|{{#arraysize:HighEnd}}<!-- | -->{{#loop:i|0|{{#arraysize:HighEnd}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:HighEnd|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:HighEnd|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
==Normal Containers== | ==Normal Containers== | ||
{{#arraydefine:Chests|{{Prop Data|AllList|{{{1|}}}|Chest}} }}<!-- | {{#arraydefine:Chests|{{Prop Data|AllList|{{{1|}}}|Chest}} }}<!-- | ||
| Line 11: | Line 10: | ||
-->{{#loop:i|0|{{#arraysize:Chests}}<!-- | -->{{#loop:i|0|{{#arraysize:Chests}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Chests|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Chests|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Hoard|{{Prop Data|AllList|{{{1|}}}|Hoard}} }}<!-- | {{#arraydefine:Hoard|{{Prop Data|AllList|{{{1|}}}|Hoard}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Hoard}}|0||<h3>Hoard</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Hoard}}|0||<h3>Hoard</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Hoard}}<!-- | -->{{#loop:i|0|{{#arraysize:Hoard}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Hoard|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Hoard|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
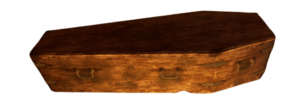
{{#arraydefine:Coffins|{{Prop Data|AllList|{{{1|}}}|Coffin}} }}<!-- | {{#arraydefine:Coffins|{{Prop Data|AllList|{{{1|}}}|Coffin}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Coffins}}|0||<h3>Coffins</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Coffins}}|0||<h3>Coffins</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Coffins}}<!-- | -->{{#loop:i|0|{{#arraysize:Coffins}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Coffins|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Coffins|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Skeletons|{{Prop Data|AllList|{{{1|}}}|Skeleton}} }}<!-- | {{#arraydefine:Skeletons|{{Prop Data|AllList|{{{1|}}}|Skeleton}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Skeletons}}|0||<h3>Skeletons</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Skeletons}}|0||<h3>Skeletons</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Skeletons}}<!-- | -->{{#loop:i|0|{{#arraysize:Skeletons}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Skeletons|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Skeletons|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Crates|{{Prop Data|AllList|{{{1|}}}|Crate}} }}<!-- | {{#arraydefine:Crates|{{Prop Data|AllList|{{{1|}}}|Crate}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Crates}}|0||<h3>Crates</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Crates}}|0||<h3>Crates</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Crates}}<!-- | -->{{#loop:i|0|{{#arraysize:Crates}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Crates|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Crates|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Barrels|{{Prop Data|AllList|{{{1|}}}|Barrel}} }}<!-- | {{#arraydefine:Barrels|{{Prop Data|AllList|{{{1|}}}|Barrel}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Barrels}}|0||<h3>Barrels</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Barrels}}|0||<h3>Barrels</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Barrels}}<!-- | -->{{#loop:i|0|{{#arraysize:Barrels}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Barrels|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Barrels|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Pots|{{Prop Data|AllList|{{{1|}}}|Pot}} }}<!-- | {{#arraydefine:Pots|{{Prop Data|AllList|{{{1|}}}|Pot}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Pots}}|0||<h3>Pots</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Pots}}|0||<h3>Pots</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Pots}}<!-- | -->{{#loop:i|0|{{#arraysize:Pots}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Pots|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Pots|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Ores|{{Prop Data|AllList|{{{1|}}}|Ore}} }}<!-- | {{#arraydefine:Ores|{{Prop Data|AllList|{{{1|}}}|Ore}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Ores}}|0||<h3>Ores</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Ores}}|0||<h3>Ores</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Ores}}<!-- | -->{{#loop:i|0|{{#arraysize:Ores}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Ores|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Ores|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }} | |||
{{#arraydefine:Herbs|{{Prop Data|AllList|{{{1|}}}|Herb}} }}<!-- | {{#arraydefine:Herbs|{{Prop Data|AllList|{{{1|}}}|Herb}} }}<!-- | ||
-->{{#ifeq:{{#arraysize:Herbs}}|0||<h3>Herbs</h3>}}<!-- | -->{{#ifeq:{{#arraysize:Herbs}}|0||<h3>Herbs</h3>}}<!-- | ||
-->{{#loop:i|0|{{#arraysize:Herbs}}<!-- | -->{{#loop:i|0|{{#arraysize:Herbs}}<!-- | ||
-->|{{#vardefine:current_prop|{{#arrayindex:Herbs|{{#var:i}} }} }}<!-- | -->|{{#vardefine:current_prop|{{#arrayindex:Herbs|{{#var:i}} }} }}<!-- | ||
-->{{Iconbox|{{#var:current_prop}}-{{{1|}}}|image={{#var:current_prop}}.png|caption={{#var:current_prop}}|size=x100px}} }}<!-- | |||
--></includeonly><noinclude> | --></includeonly><noinclude> | ||
{{ContainerSource|Global}}</noinclude> | {{ContainerSource|Global}}</noinclude> | ||
Revision as of 00:41, 12 August 2024